@DaveMcClure gave a great keynote this morning at
#echelon2010, and he emphasized a selective focus on critical metrics to drive your business.

This post is all about improving conversion (customer activation) rates for SaaS companies, suggesting
10 areas where things often go wrong. If you are a SaaS company, I expect this is one of your key metrics and I hope the article provides some hints on where to look for your next round of improvements.
Last year I started
CloudJetty, which is a directory of cloud/SaaS products. Since then I've researched almost 1000 different product offerings for potential listing. Aside from being a tremendous learning experience and really opening my eyes to the incredible range of products available, I guess it was inevitable that I'd develop a critical eye for how SaaS products are presented on the web.
I started making notes; patterns appeared; and when Dave mentioned
activation today I thought it was about time I bullied my thoughts into an actionable top 10 that I could share.
My main observation was that after getting users to your site,
many SaaS companies seemed to slip up in relatively trivial ways in the quest to convert. It points to a few simple interventions that could have a marked impact on your activation rates. After a good shuffle, my top 10 stands like this:
- What does it do?!? Be clear about what you are selling
- Help me tell others what you sell
- Products, Editions, Features - Be clear about what I can buy
- Let me buy it!
- Can I sign-up now?
- Be clear about future costs
- Who are you?
- Do your Corporate and SaaS sites agree?
- Can I get my data?
- You have mobile support of course?
- Bonus #11: Watch the evolution of Application Marketplaces
Some relate to technical capabilities, but the majority may be classed as failures in clear communication, or areas where silence is not a great idea.
Most of these are also not exclusively issues for SaaS companies, but I couch this specifically for SaaS because I believe they face particular challenges.
Cloud Computing is one of the most significant trends in IT, and 2010 is likely to be remembered as the year the cloud went mainstream. While many established vendors have been busy cloud-washing their products, we've also seen an incredible number of new products hit the market - in part because cloud infrastructure has itself drammatically reduced the cost of entry of delivering applications in the cloud (Software-as-a-Service / SaaS).
If you are in the business of building and providing a SaaS product, this is a mixed blessing. Yes, a rising tide floats all boats. But at the same time, the market is getting very crowded, very quickly. Standing out from the competition, and getting users to at least try your service is as tough as it's ever been.
You don't want to make it any harder for yourself than it has to be.Before we dive into the Top 10, I should be clear that this is based purely on my personal research and evaluation. There's no science or measurement to back this up.
If you have a Cloud/SaaS product, I'd simply encourage you take a fresh look at your website and use this as a quick checklist.
If you "fail" any points, take these as areas you might want to review in more detail with you team to decide if you need to take action.In short, forgive me if this sounds a bit preachy, and take it in the spirit it is offered: observations from a bloke who has looked at many SaaS sites and is offering some suggestions for the benefit of us all. I sincerely look forward to any feedback and additional suggestions you may have.
That said, here we go...
1. What does it do?!?

Figuring out what you are offering should not require the skills of an investigative journalist. Anything less than bleeding obvious then your chances of activating a new user take an immediate nose dive.
This is easier said than done, but it is still surprising how many SaaS sites fail to get this right. The three most common problems I've seen:
- Omit a meaningful description altogether(!)
- Provide a description, but one that is so grandiose, conceptual and all-encompassing that it doesn't help at all
- There is a good description, but it is burried somewhere in an About page or other secondary page
While this is a well-known web design challenge, it is particularly critical for SaaS. The product may not only be inherently complex or conceptual (e.g. subscription billing, sales force automation), but you also need to engage customers who are new to the whole cloud distribution channel.
How to fix this? First, you need good copy. Hire a skilled writer if needed to capture the essence of your product in concise, straight-forward language. Don't confuse this with writing a tag line or motto. It is about delivering the 5 bullet points or 20 word description that gets people past the
"Ahah, I understand what you do" moment.
Next, you need a place to put it, which may require a review of your home page / landing page web design. Don't hide it on an About page; make sure it is up front and cannot be missed. If you do a good enough job, you may find your About page becomes redundant or can be relegated to a more detailed backgrounder.
2. Help me tell others what you do
One of the benefits of having a wonderfully succinct product description is that you make it so much easier for people to tell other people about what you offer.
This is particularly important for business software, where a bit of internal lobbying may be required to get the ball rolling.
Why make it difficult for people to write the email:
Hi Boss,
We've being talking about improving our project invoicing for ages. Well, I found this site {paste URL here} that seems a perfect fit.
It offers {paste wonderfully succint description here}.
Certainly seems to address all the problems we've identifed - can we add it to the weekly meeting for a demo and decision on trying it out?
Many sites make this so difficult, the poor person who is trying to be your champion literally has to rewrite or reinvent the way to describe your product in order to tell other people about it.
These people are trying to sell your product for you, so it's probably a good idea to make their life as easy as possible! Consider helping them out..
- Don't lock up key product descriptions in images. Make sure the important stuff is text that can be copied
- Avoid relying too heavily on customer quotations for the bulk of your site copy. These may convince me, but re-quoting a quote doesn't usually help me convince others
- Provide graded levels of detail in your product information. Many sites have high level taglines, a very detailed technical data sheet, but not much in between
3. Products, Editions, Features - so, what exactly do I buy?

There are quite a few SaaS companies that do a great job of communicating what they sell, but then totally lose the plot when it comes to being clear about what I can buy.
The distinction may be subtle, but it is critical for making it easy for me to hand over my money.
I may immediately grasp that you sell small business accounting solutions, but then get completely lost trying to understand whether I need the premium edition or the SOHO suite, with or without the active ledger integrator pack or advanced payments option. And does option mean I pay extra, or just that it may or may not work depending on my bank?
Some of the more mature SaaS offerings also fall into the "platform trap". You will recognise these by the tiered architecture diagrams. The confusion arises when trying to understand whether platform layers and vertical modules are just part of the product's logical design, or whether these represent separately licensed components.
Basically I want to buy, but I can't - because I'm confused or paralysed by too many options.
The most common solution these days tends to be the simple tiered payment plans, with a matrix of features available in each plan.
4. Let me buy it!

No kidding, I've seen too many sites that sell me a great product story but for the life of me I cannot discover how to register or purchase. These tend to be the brochureware-gone-wild type sites.
Some I suspect are companies that don't support a direct sales channel, but if this is the case I don't know why I'm not directed to a distribution partner.
If you are still pre-launch, there's no excuse for not providing at least a mailing list, guest book, facebook or twitter account that I can connect to.
5. Can I sign-up now?

True SaaS products have a huge advantage over traditional software: there is no shipping, distribution, installation or configuration phase to get in the way of instant gratification.
Which makes it baffling why so many purportedly cloud players do not capitalize on the opportunity for the impulse buy and immediate activation.
If you do not offer immediate sign-up, my first thoughts are frankly:
- You are not a true SaaS/cloud player. Cloud-washing alert!
- You have let your bureaucratic and legal processes overwhelm common sense. You are obviously not the agile, customer-focused company that I'd like to do business with
Neither reaction is beneficial for your business. If you can't already offer immediate registration, why is that? Is it a legal issue, engineering challenge or side-effect of your sales commission and distribution channel agreements?
The most common and apparently successful pattern is to enable immediate sign-up for a time-limited trial or basic free plan (the
freemium model). Your foot is in the door, and the chances of coverting these users to paid plans just took a big leap forward.
 I'd suggest that a free trial has already become a standard customer expectation. You seriously risk being passed over without a thought if you do not offer a free trial.
I'd suggest that a free trial has already become a standard customer expectation. You seriously risk being passed over without a thought if you do not offer a free trial. Whether you offer a freemium model is a trickier decision. Many are finding it hard to make fremium work in practice (such as
Ning who recently switched to the free trial/paid model after years of trying to make fremium pay). The catch is that you must provide an incredibly compelling differentiation between free and paid, while at the same time not making your free plan so brain dead that it turns people away before they even consider paying. Not an easy feat.
I think there is still a valid place for freemium offerings in the business applications space, specifically because it is easy to define free/paid thresholds that make sense e.g. free to invoice up to 3 customers, but 4+ become paid services.
6. Be clear about future costs
Quite a number of SaaS sites offer a free trial or demo account without disclosing the pricing details for the real thing.
People aren't stupid, and I suspect most are immediately on the lookout for the bait and switch. Even if everything is above board, I am disinclined to waste my time signing up for a trial in the first place if I have no way of knowing whether the eventual costs will even be close to my budget.
It seems to have become the industry norm for SaaS companies to openly publish their pricing (usually a prominent "Plans / Pricing" link). If you can't or won't do the same, it will inevitably turn some people away.
There is a special problem of course if your service is in beta and the pricing of monetization plan hasn't been finalised. I think the best you can do is just be transparent and avoid giving your users any nasty surprises.
7. Who are you?

It is surprising the number of sites that make it difficult or impossible to identify who is really behind the site. Doing so just creates additional buyer resistance, which you don't need.
If you are offering applications for business, trust will be a significant factor in the decision to start using your product. The more sensitive and critical the information and processes involved, the higher the trust threshold will be.
In the consumer space, it may be sufficient to identify yourself simply as a web address (with perhaps an associated company). But smart businesses will want to know a little more about who you are before committing to a relationship.
That doesn't mean you need the brand recognition of Google or Salesforce, but you should be more than just an IP address.
- Get the advice and make the effort to ensure your SaaS business is appropriately incorporated.
- Clearly state the company name in your web footer/copyright notice and link it to the company contact or information page
- Include your real-world contact details and physical office address (if you have one)
- Quote your business registration number, and make sure the country or legal jurisdiction is clear.
The objective is to present your company as a tangible entity that exists in the real world and is able to entertain a serious business relationship. Admittedly, geography can be a double-edged sword. There's a big difference between having a business address in Prague or Palo Alto. But play to your strengths and don't be unnecessarily silent about where you operate in the real world.
8. Do your Corporate and SaaS sites agree?
You can find quite a number of SaaS sites that do the right thing and identify the corporate entity behind the operation, but when you visit the corporate site, there's no return link or mention of the SaaS product offering.
This is quite common with SaaS offerings that have spun out of a web design or development company, or have been obtained as part of merger and acquisition activity.
When you discover this as a potential customer, the impact is hugely negative. It raises questions about the degree of corporate support, and the prospect that the SaaS site may be on the verge of being cut lose or wound up.
Mostly I suspect this is an oversight, or just content management problems where web properties are under the control of unrelated groups. Eminently fixable. Do it!
9. Can I get my data?
SaaS is still in its early days, and so adopters are clearly taking a risk when compared to "traditional" approaches, especially in a business context. That risk equation is significantly rebalanced if there's a clear way for users to recover their data if things go pear shape.
Google made one of the boldest steps to address this issue when it established the
Data Liberation Front.
Users should be able to control the data they store in any of Google's products. Our team's goal is to make it easier to move data in and out.
The large majority of SaaS sites are completely silent on the ability for users to extract their data from the service in a usable format. You can remove this as a barrier to adoption by providing a suitable data interface and being clear about this in your product documentation.
Better yet is to have an full open API, and support for data/integration standards that are relevant in your domain. But getting the data out is fundamental.
10. You have mobile support of course?
Smartphones - iPhone, Blackberry, Android and so on - are becoming the norm in business. And now we are looking at a new wave of tablet devices lead by the iPad (already
2 million units shipped) and a mob of
android-based tablets on the way.
Increasingly, business functions are migrating from traditional computing platforms to these devices. CRM, contact management and social networking are already there.
So expect the questions like:
"do you work on mobile? Do you have a native iPhone/iPad/Android application?" Again, many SaaS sites are silent on the topic. Your web site may already be optimized for mobile browsers. Make sure we know it. Do you have plans for mobile applications? Make sure it is clear it is in the roadmap.
It is not a topic you should be silent about (unless you truly have nothing to offer).
Bonus #11. Watch the evolution of Application Marketplaces
We are all becoming familiar with marketplaces for mobile applications, digital books and videos. It is likely only a matter of time before marketplaces are to become significant distribution channels for SaaS applications.
Already we see the rise of platform-specific marketplaces such as
Google Apps Marketplace,
Salesforce AppXchange,
Intuit Marketplace and others. And we have emerging platform-neutral marketplaces such as
Cloudomatic and my own
CloudJetty.
Smart SaaS providers will be watching closely to see how they can leverage the marketplaces to garner new users.
How to Do It Right
I've avoided citing examples of how to do it badly, mainly because these are such common problems it seems unfair to pick on one or two unlucky puppies.
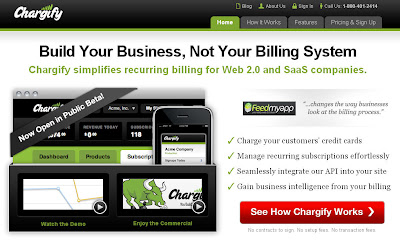
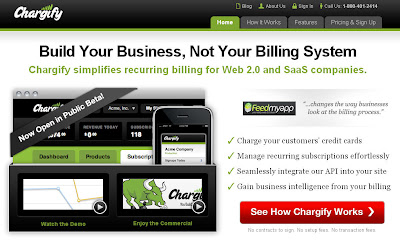
But here's a pretty random example of a site that does a decent job of it.
Chargify simplifies recurring billing for Web 2.0 and SaaS companies. They have a tiered pricing based on the number of customers processed, with a free plan that will get you up to 50 customers. I can sign up now and immediately create a hosted payment page and start doing business. It took me all of 5 seconds to figure that out.
Brilliant! Blogarhythm for this post: Why don't you do right - Peggy Lee (2010 remix)
Blogarhythm for this post: Why don't you do right - Peggy Lee (2010 remix)











 Perhaps like many sites, you integrated with
Perhaps like many sites, you integrated with 


 This post is all about improving conversion (customer activation) rates for SaaS companies, suggesting
This post is all about improving conversion (customer activation) rates for SaaS companies, suggesting  Figuring out what you are offering should not require the skills of an investigative journalist. Anything less than bleeding obvious then your chances of activating a new user take an immediate nose dive.
Figuring out what you are offering should not require the skills of an investigative journalist. Anything less than bleeding obvious then your chances of activating a new user take an immediate nose dive. There are quite a few SaaS companies that do a great job of communicating what they sell, but then totally lose the plot when it comes to being clear about what I can buy.
There are quite a few SaaS companies that do a great job of communicating what they sell, but then totally lose the plot when it comes to being clear about what I can buy. No kidding, I've seen too many sites that sell me a great product story but for the life of me I cannot discover how to register or purchase. These tend to be the brochureware-gone-wild type sites.
No kidding, I've seen too many sites that sell me a great product story but for the life of me I cannot discover how to register or purchase. These tend to be the brochureware-gone-wild type sites.  True SaaS products have a huge advantage over traditional software: there is no shipping, distribution, installation or configuration phase to get in the way of instant gratification.
True SaaS products have a huge advantage over traditional software: there is no shipping, distribution, installation or configuration phase to get in the way of instant gratification. 
 It is surprising the number of sites that make it difficult or impossible to identify who is really behind the site. Doing so just creates additional buyer resistance, which you don't need.
It is surprising the number of sites that make it difficult or impossible to identify who is really behind the site. Doing so just creates additional buyer resistance, which you don't need.